Table of Contents
Royale - Premium WordPress Theme
Thank you for purchasing our theme. This help file is meant to help you understand the basics of the theme. And cover the theme's features. If you have any questions or bugs it's best to contact us and register on the support forum for a concise and organised support.
Intro - top
Royale’ is the creative template that will bring out the best in your photography or videos, and the complete set of page templates will give you the possibility to present your brand and work in a refined and professional way. When creating Royale’, we made sure we didn’t miss any details, so we created a perfect balance between design, usability and interactivity. With its sleek and elegant design powered by jQuery and HTML5 , Royale’ will make your portfolio stand out from the crowd.
Features
- Full-Screen Background Images
- Full-Screen Background Slideshow, which can be used as a standalone or together with content
- 17 Page Templates
- 4 Gallery Setups
- 3 Portfolio Setups
- Custom Built Banner Slideshow
- HTML5 Video with Flash Fallback, with custom built flash player
- Vimeo and YouTube Support
- Thumbnail Slider with Tooltip
- AJAX Contact Form
What do you get in the package
- Royale Theme - for WordPress
- Royale Child Theme for developer customizations
- Documentation - and videos to get you started with your site in no time
- PSD Files - to get you started on mockups
- Lifetime Free Updates - Even if the theme will get updated, or it's value will increase, you will get all updates for free
Installation - top
The theme
download & unpack the .zip from your Downloads tab.
-
there are 2 methods of installing the theme in your WordPress site -
- Upload via WordPress
- access your wp-admin, go to Appearence > Themes > Install Themes > Upload
- select the royale.zip from the theme folder ( from the unpacking of the main zip )
- activate
- done!
- Upload via FTP
- unpack the royale.zip from the theme folder ( from the unpacking of the main zip )
- access your ftp, go to your wordpress installation / wp-content / themes and copy the extracted folder over there
- access your wp-admin, go to Appearence > Themes
- activate the Royale theme
- done!
- Upload via WordPress
- (optional) import sample data - see here
- go to Appearence > Menu and build and select the Main Menu
- (optional) go to Settings > Reading and select your blog page and homepage
- all done!
Note: If you updating the theme ( not a fresh install ), always do it FTP method so that you don't lose images uploaded via the drag & drop uploader integrated in the Sliders Admin.
A video of the installation process:
Notice
For updating the theme always use the Upload via FTP ( B ) method if you have any files uploaded via the drag & drop uploader ( they will be lost if not )
Customising the theme to look like in the preview - top
One of the cool features of this theme is that preview data for sliders, fonts & footer menu gets auto imported so you can just start from there instead from blank. Also the posts & menu data from the preview is included in the package/previewdata/postsandmenus/royale.xml if you wish to import that too via the WordPress Importer - Tools > Import > WordPress.
WordPress's default homepage is the blog page. But in the preview we have used a different page name Homepage for the homepage ( slider: bg gallery , template: no content ). You can set that via Settings > Reading setting blog and home pages to static and selecting the pages you want.
For building the pages we used the HTML Editor ( not the Visual one ) of WordPress. You can use the Visual Editor or a plugin of sorts of course, but when you paste pages from the previewdata folder ( in the package ) make sure to switch to the html editor.
Menu
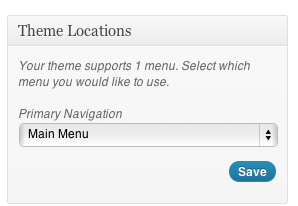
First thing you need to do after installing the theme is create your menu.
This is very to do from the WP Dashboard, Appearence > Menus

Add the menu items you want, the select your newly created menu as the Primary Navigation and click Save

You can find out all there is to know about the WordPress administration menu from the WordPress Codex.
Special Features- top
Special features unique to this theme.
Post options explained

Post Options for Special Pages
These options can be setup very easily for normal posts / pages and portfolio items, but when it comes to the blor or 404 page, WordPress does not allow a easy way to set meta options on them.
So with the DZS framework at the base of this theme, you can create pages that will feed options those special pages. So for example, if we want to change the Our Blog text on the blog page: we create a new page called "Page blog" ( case insensitive ) and assign any headline from the post options to it. All the other options will be feeded to that page too. Other naming conventions are:
404 page - Page 404
a category with the name 'test' - Page category test
a tag with the name 'testtag' - Page tag testtag
Page templates
You can select a page template for each of your pages from the Page Atrributes box.
Default Template - the default template with content on the center, background menu on the left
No Content - no content on center - perfect for displaying the galleries
Content Sticked with Menu - advanced, not recommeded for basic use - the content is right after the menu
Sliders Admin
This is the admin for the Royale Slider and background slideshows
This is awesome because data from the preview should be automatically imported in your install if your server is properly configured and install is done like shown in the docs. So you can just start your site with already made samples and edit those. It's very easy to add the sliders to your content. There are 3 types of Sliders:
- 2 background sliders - one simple - background gallery simple - and a more advanced one with more options - background gallery cj - you can insert these very easily in the post background via the Background Slider option for each post ( picture above )
- a content slider - that you can insert in the content very simple via the [royaleslider id="theidyousetintheadmin"] shortcode
Galleries
There are two types of galleries as you can see in the preview:
Simple Gallery
http://royale.dzsthemes.net/gallery/gallery-two-column/
Brief: This gallery is formed from elements you define in the Portfolio Items menu in your wp dashboard. It has multiple layouts and shares the same items as the portfolio layout. ( check the Portfolio shortcode bellow )
Install: Just create a page with the default template and insert this shortcode [portfolio markup=”gallery_one_half” wpqueryargs=”posts_per_page=6” ]
Fullscreen Gallery CJ
http://royale.dzsthemes.net/fullscreen-gallery/
Brief: This gallery is formed from elements you define in the Portfolio Items menu in your wp dashboard. It has multiple layouts and shares the same items as the portfolio layout. ( check the Portfolio shortcode bellow )
Install: Just a create a page with the “Background Only” template and choose the gallery“bgcj” or a gallery ( with Background Gallery Jack type ) setup by you in the Sliders Admin ( with background gallery cj as the type.
If you are using the preview sample data - in the Sliders Admin you will notice the alreay setup bgcj gallery which is waiting for you as a startup to edit it with your own images. You will notice there that there is a "default thumb" once in a while and if you click it you will notice Category as the Type. This marks the beggining of a category and also holds that category's options like title, thumb size.
So, if you want to create a new 2 category gallery ( fullscreen gallery cj as the type ) you will add 2 items with Category as the Type. Then add your images in between.
The Wall
Display your portfolio in a awesome wall-like form. This is a custom plugin adapted for the theme, can be purchased separately here.
The Wall galleries can be administred from the Appearence > The Wall page. It's very easy to create galleries from the custom built admin. You just click add slider, name it and start adding items from the blue + icon. Once created you can insert "walls" in your content via the [wall id="theidyounamedintheadmin"] shortcode. Or you can have it fullscreen as the background of the page in the background slider post option.
"Contact Us" Page
The contact form is inserted in your site via a shortcode and can be managed in the admin from Appearence > Contact Form. You can even rearrange the fields and add extra ones.
This is the shortcode that you can insert anywhere in the content - [contactform]
If you are interested in the exact html code for the contact page, here it is:
<div class="contact-page">
<header><h1>Get in touch</h1></header>
<div id="top-single-banner" class="short-margin"><div id="single-banner"><div id="single-image">
<img src="https://lh4.googleusercontent.com/-wtISi4yKjRs/TsRZZPLzOnI/AAAAAAAAA9o/SjWoFHY2kKI/s670/banner%252520%2525281%252529.jpg"/>
</div></div></div>
<article>
[fixed_one_half]
<h3>Contact Info</h3>
<p>
<span class="white-text">Address:</span> Royale Creativity Inc.<br />25 Sunset Blvd, California, USA<br />
<span class="white-text">Phone:</span> 619-555-8596<br />
<span class="white-text">Fax:</span> 619-555-9267<br />
<span class="white-text">Email:</span> <a href="#">office@royale.com</a><br />
</p>
[/fixed_one_half]
[fixed_one_fourth]
<div class="contact-social">
<h3>Social Profiles</h3>
<div class="social-block"><a href="#"><div class="the-icon"><img src="https://lh3.googleusercontent.com/-WQcIQYcf_ns/Trdit_Us4II/AAAAAAAAAkY/oOrApF22uLQ/s25/facebook_social.png" width="25" height="24" alt="Facebook" /></div><div class="the-text">Facebook</div></a></div>
<div class="social-block"><a href="#"><div class="the-icon"><img src="https://lh3.googleusercontent.com/-vRGGdm7Vnp0/TrdivD9rw1I/AAAAAAAAAk0/2hE8JHmfJEg/s25/twitter2.png" width="25" height="24" alt="Facebook" /></div><div class="the-text">Twitter</div></a></div>
<div class="social-block"><a href="#"><div class="the-icon"><img src="https://lh4.googleusercontent.com/-DDnX94PD298/TrditySdRGI/AAAAAAAAAkc/O12vE8gONkU/s25/flickr.png" width="25" height="24" alt="Facebook" /></div><div class="the-text">Flickr</div></a></div>
</div>
[/fixed_one_fourth]
[fixed_one_fourth_last]
<div class="contact-social social-margin">
<div class="social-block"><a href="#"><div class="the-icon"><img src="https://lh4.googleusercontent.com/-shBO8ayhVNA/Trdiu2dJooI/AAAAAAAAAkw/6BH0GYuf2-w/s25/stumbleupon.png" width="25" height="24" alt="Facebook" /></div><div class="the-text">Stumbleupon</div></a></div>
<div class="social-block"><a href="#"><div class="the-icon"><img src="https://lh5.googleusercontent.com/-klzfU5iBFMk/TrdiuteT1qI/AAAAAAAAAko/OAFYGxIn0V0/s25/myspace.png" width="25" height="24" alt="Facebook" /></div><div class="the-text">MySpace</div></a></div>
<div class="social-block"><a href="#"><div class="the-icon"><img src="https://lh4.googleusercontent.com/-8ZmSazH0s4M/TrdivkOCghI/AAAAAAAAAlI/86idTuaN8O0/s25/vimeo_social.png" width="25" height="24" alt="Facebook" /></div><div class="the-text">Vimeo</div></a></div>
</div>
[/fixed_one_fourth_last]
</article>
<article class="margin-26">
<h3>Feedback form</h3>
[contactform]
</article>
</div>
[/raw]
Portfolio
[portfolio]
Optional:
cats - comma separated categories, you can use here the id's of the gallery. If you do not know how to find out the category id, check the FAQ section below
hidecats - set it to "on" if you want to hide category menu above the portfolio
wpqueryargs - you can setup some arguments via this parameter. Like for example posts_per_page which defines the number of portfolio items that appear on a single page, if the number of total items is higher then this value, pagination will appear; this arguments default value is the one you set in your Dashboard > Settings > Reading > Blog Posts Per Page setting, you can modify it via a simple wpqueryargs="posts_per_page=100" or whatever value you wish.
Brief:
You can create Portfolio Items via the Portfolio Items post type. - ![]() just like you create normal posts. If you want to sort your Portfolio items you need to add them to a category. The category format is Portfolio - Category Sample. So if your category is named like this, you should see a Category Sample menu button now that filters all the items beloning to this category.
just like you create normal posts. If you want to sort your Portfolio items you need to add them to a category. The category format is Portfolio - Category Sample. So if your category is named like this, you should see a Category Sample menu button now that filters all the items beloning to this category.
Also, you might notice in this page - http://royale.dzsthemes.net/portfolio/ - that each portfolio item has it's own gallery. This is done via having a royale slider in the portfolio item content. The shortcode for the royale slider is [royaleslider id="theid"] and it can be setup via Appereance > Sliders Admin.
Examples:
[portfolio]
[portfolio cats="31,35"]
[portfolio cats="31,35" wpqueryargs="posts_per_page=10"]
Shortcodes- top
Video Shortcodes
[video] - shortcode that helps you display your own hosted videos or audio
mandatory
source - the location of the file ( should be on the same domain as the site )
optional
width, height - size of the video
type - video or audio ( can be also youtube or vimeo if you want this custom skin )
Examples:
[video source="http://yourserver.net/testimages/test.flv" width="700"]
[video source="http://yourserver.net/testimages/rockshow.mp3" type="audio" width="700" audioimage="http://yourserver.net/testimages/butterflies.jpg"]
[youtube] - shortcode that helps you display youtube videos
mandatory
source - the ID of the video [ example: http://www.youtube.com/watch?v=oAyZazDpYKs&feature=feedrec_grec_index / the bolded part is the ID]
optional
width, height - size of the video
Examples:
[youtube id="CPblAp8EtY4" width="700"]
[vimeo] - shortcode that helps you display vimeo videos
mandatory
source - the ID of the video [ example: http://vimeo.com/24504225 / the bolded part is the ID]
optional
width, height - size of the video
Examples:
[vimeo id="24504225" width="700"]
Other Shortcodes
Toggle
group - the group in which the toggle belongs ( do not add this attribute if you do not want accordion toggles )
title - the title of the toggle
class - the class of the toggle, can be toggle1, toggle2 or toggle 3
Examples
[toggle title="Toggle Title" class="toggle2"]Content Area[/toggle]
[toggle group="41" title="Toggle Title" class="toggle2"]Content Area[/toggle]
Layout
Because there are several ( and with similar names ), we are going to display the demo page code used
[one_half]<p><strong>This is one-half of a row.</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/one_half] [one_half_last]<p><strong>This is one-half of a row (last).</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/one_half_last]
[one_third]<p><strong>This is one-third of a row.</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/one_third] [one_third]<p><strong>This is one-third of a row.</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/one_third] [one_third_last]<p><strong>This is one-third of a row(last).</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/one_third_last]
[one_forth]<h4>Title example</h4><p><strong>This is one-forth of a row.</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/one_forth] [one_forth]<h4>Title example</h4><p><strong>This is one-forth of a row.</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/one_forth] [one_forth]<h4>Title example</h4><p><strong>This is one-forth of a row.</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/one_forth] [one_forth_last]<h4>Title example</h4><p><strong>This is one-forth of a row (last).</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/one_forth_last]
[one_forth]<h4>Title sample</h4><p><strong>This is one-forth of a row</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/one_forth] [three_forth_last]<h4>Title sample</h4><p><strong>This is a three-forth of a row (last).</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/three_forth_last]
[three_forth]<h4>Title sample</h4><p><strong>This is a three-forth of a row.</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/three_forth] [one_forth_last]<h4>Title sample</h4><p><strong>This is one-forth of a row (last).</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/one_forth_last]
[one_forth]<h4>Title example</h4><p><strong>This is one-forth of a row.</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/one_forth] [three_forth_last]<h4>Title sample</h4><p><strong>This is three-forth of a row (last).</strong><br />Proin mattis vehicula metus vitae lobortis. Nunc id metus augue. Aliquam nulla est, rhoncus ut tempor pellentesque, tincidunt quis nulla. Nulla posuere rhoncus semper. Aenean eros orci, varius non commodo at, convallis id ante.</p>[/three_forth_last]
Note: always remember to add _last to the last layout shortcode that is on the row.
Royale Slider
[royaleslider id="pg"]
id - the ID - you can setup this gallery in Sliders Admin for the Royale Slider type of the slider.
Sidebar
[sidebar]
id - the id of the sidebar, can be footer1, footer2, footer3, footer4, footer5, footer6, footer7, footer8, custom-sidebar-1, custom-sidebar-2, custom-sidebar-3, blog-sidebar, homepage-sidebar, page-sidebar
Examples:
[sidebar id="custom-sidebar-1"]
Google Maps
[googlemaps]
long - longitude
lat - latitude
width - the width of the google maps container
height - the height of the google maps container
Examples:
[googlemaps long="42.871986" lat="-106.344051" width="300" ]
Info Boxes

[warning], [info], [success]
Code Example:
[warning]At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.[/warning]
[info]At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.[/info]
[success]At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.[/success]
Tab Groups

[tabgroup]
Code Example:
Testimonials

[testimonial]
Code Example:
[testimonial author='John Dawson']Donec id egestas sem. Mauris
hyperlink mattis bibendum pulvinar.
Aliquam id nulla vitae diam aliquam
porta. Mauris quis risus libero donec
voluptat esque. Curabitur vitae velit vel
orci posuere malesuada. Sed at nisi
non neque adipiscing fermentum. [/testimonial]
[/one_half]
[one_half_last]
[testimonial author='John Smith'] <p>[vimeo id="33020772" width="280" height="180"]</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
[/testimonial]
[/one_half_last]
FAQ - top
A list of FAQ questions -> http://digitalzoomstudio.net/faq/ I would like to remove the thumbs up and music symbols in my gallery page.
In the Fullscreen Gallery CJ I would like to remove the thumbs up and music button.
Go to Theme Options > Extra CSS and write
#cj-gallery #cj-share-button { display: none; }
#cj-gallery #cj-music-button { display:none }
and save.
How do I create a slideshow in the home page?
With the home page setup, scroll to the royale Post Options to the Background Slider and choose bg1 or bg1_noinfo or bgcj. Edit those with your images or create your own gallery via the Sliders Admin - only galleries with the type fullscreen gallery simple or fullscreen gallery cj will get listed as options for the Background Slider post option.
What's a WordPress category ID ? How do I find the category ID ?
Go to Posts > Categories and you'll find the ID in the link that goes to the specific category, as shown in the below picture.

How can i make it so the entire blog post shows up without having to click read more or the post title ?
Just enable Excerpt field from the Custom Fields area ( more information here http://digitalzoomstudio.net/faq/ ), copy the content from your content area and paste it in the newly enabled excerpt field. Then click Update, all done.I'd like to insert the Royale Contact Form in my 'contact page', but i don't know how... Can someone help me ?
If you want only the contact form, insert this: [contactform] If you want your contact page to look exactly as the demo, insert this:[raw] [contactform] [/raw]
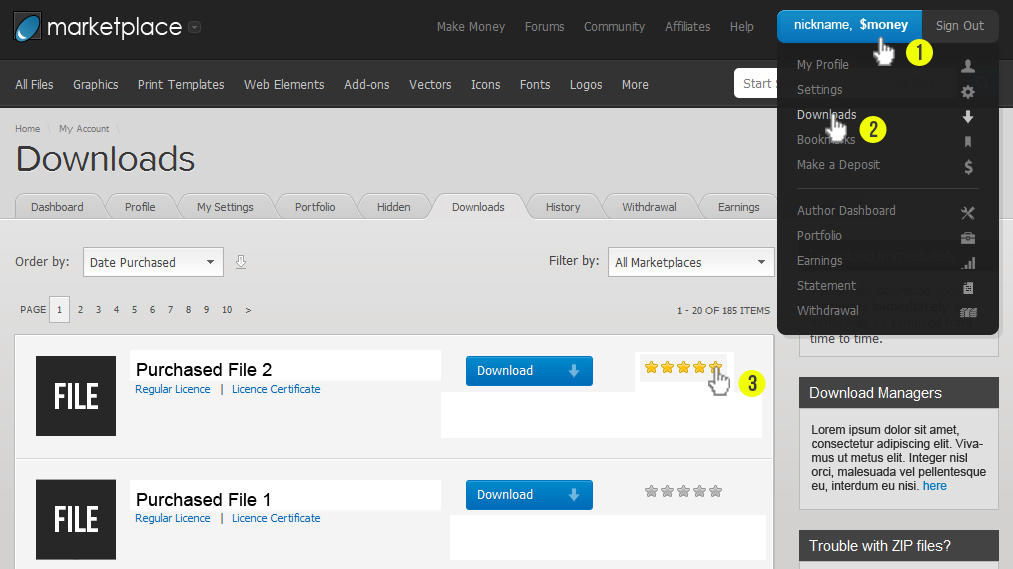
How do I rate the theme ?

Developer Tips - top
This theme is ready to be extended for your client. There are many cusomization possibilities to this theme provided you have the html, css and php knowladge.
Child Theme
Best way to modify the theme is by modifiying the child theme included. That is because on future updates, when you'll want to update all the files of the theme, you'll be safe to do it because all your modified files are placed inside the child theme. Only the style.css file is included in the child theme, but you can modify php files too, you just need to copy them from the main theme.
Modify the Theme Structure
In our themes we use two global extensible function to define the theme structure. If you are used to the normal WP structure, you will know that you may find it in - index.php , category.php, archive.php, author.php , etc. -in our themes you will find it under functions.php - royale_above_loop and royale_bellow_loop that represent just what their name suggest. The content between them is found in loop.php or loop-single.php
Digital Zoom Studio