Table of Contents
WordPress Pricing Tables Builder DZS
Created: 27/02/2011
By: Digital Zoom Studio
Twitter: http://twitter.com/
Facebook: http://facebook.com/dzs
Support Forum: http://dzs.net/support/
Thank you for purchasing my component. If you have any questions that are beyond the scope of this help file, please feel free to apply for membership on the forum, it's the fastest way of support [ link to the left ] and post a thread about your question after your membership is validated.
WordPress Pricing Tables Builder Intro - top
WordPress Pricing Tables Builder is the WordPress Plugin you have been waiting for creating Pricing Tables / Pricing Boxes.It includes
ZoomBox Lightbox Features
- HTML5 technology - this gallery uses the latest html5 tehniques ( like Histroy API ) to deliver a never seen before experience to your clients
- fully responsive - looks great from mobile to HD
- five skins - full skins to fit every brand
- CSS3 technology - this player uses cutting-edge css3
- Retina-ready - graphics have double resolution for smooth retina viewing
- easy install - purchase, download the zip, read the docs
- iPhone / iPad optimized - this gallery has been optimized for Apple touch devices
- Android optimized - this component has been tested on Android 4.0 and works awesome
- developer / SASS powered - this component's CSS has been built on top of SASS which means SASS users will have an easy time modifying the skins. For non-SASS users it's no problem either because CSS files ( generated by SASS ) are provided
- 100% css skinable - want to make slight modifications to the skins ? The skins are 100% built from the css and it is very easy to edit with css knowledge
- SEO friendly - built with search engine optimization on mind from the ground up, the Testimonial Rotator uses non hidden valid html markup to build the widget
- compatible with all major browsers, including IE - compatible from IE7 to IE10, Chrome, Safari and Firefox
- WYSIWYG editor - the first Pricing Table Builder with a WYSIWYG editor
- unlimted color options - choose color for backgrounds, text, hightlight directly from the generator.
Other Great Plugins


Credits
Installation - top
- Just download the zip from your http://activeden.net/user/yourusername/downloads directory in a folder of your choosing.
- Then in your wordpress installation, in the Plugins panel, click Add New like in this picture:
- Then click Upload, and select the zip you have downloaded from CC. Then click Activate.
- You should now see the zoombox buttons on each post / page:

- Start cusomizing to your needs.
- Have fun!

Or just follow this video. Install and make your first Pricing Table in less then 2 minutes
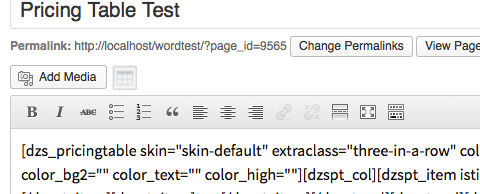
Adding to the Post / Page - top
- access / create your post / page
- press the shortcode generator button and a window with options should appear
- build your pricing table with the WYSIWYG editor
- click Generate
- all done!
Special Features- top
Demo HTML Elements
If you want some advanced markup in your pricing tables, you need to use html code. To access custom html code in the item editor see the edit html code note in the FAQ.
We used some simple html in the demo. We'll show the markup here.

<span class="feat-period">per month</span>

<div class="sidenote">one time fee</div>
FAQ - top
You can check this link for a list of popular questions. Other questions you might have:
Is it iOS compatible ?
Yes, it has been built from the ground up and tested to work on the iPhone / iPad.
How to insert /edit html code in the Tinymce editor / item editor ?
All you have to do is click the source code icon as displayed in the following image.

Developer Tips - top
The scroller provides source files too so if you are developer you can start cusmizing it. No support is offered for customizations.
Recommended Programs
You can generally use any text editing software to edit most content/code, but this is what I recommend:
- .zip – Normally you could just right click and extract to a folder of choice [ on both Mac and Windows ]
- .html - Notepad++
- .js - Notepad++
- .as - Notepad++
- .fla - Flash CS5
- .xml – Notepad++
Make your own skin
- duplicate the skin_default css rules
- rename it to your skin name
- assing the skin to the scroller via the settings_skin parameter
- be crazy, with a little css knowladge ,the possibilities are endless
Digital Zoom Studio