Tips and tricks

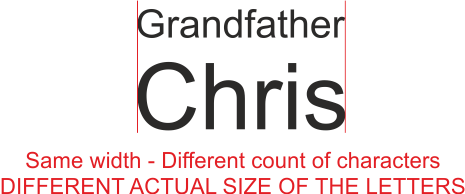
Calculate Text Width with jQuery
This jQuery plugin should calculate the textwidth of elements.
jQuery.fn.textWidth = function(){
var _t = jQuery(this);
var html_org = _t.html();
if(_t[0].nodeName=='INPUT'){
html_org = _t.val();
}
var html_calcS = '' + html_org + '';
jQuery('body').append(html_calcS);
var _lastspan = jQuery('span').last();
//console.log(_lastspan, html_calc);
_lastspan.css({
'font-size' : _t.css('font-size')
,'font-family' : _t.css('font-family')
})
var width =_lastspan.width() + 5;
//_t.html(html_org);
_lastspan.remove();
return width;
};
Mode of usage:
alert($('#theelement').textWidth());
PS: Works on input elements too.
Thank guy, helpful a lot.
Sometimes it is very difficult to find good content on this topic. But your post is my way to desired information, my problem is solved now. Thanks for posting something worth knowledge
http://www.pro-autogas.com
You actually make it seem so easy with your presentation but I find this topic to be really something which I think I would never understand. It seems too complicated and very broad for me. I am looking forward for your next post, I will try to get the hang of it!
You may post on the professional credentials for the blog owner. You could express it’s outstanding. Your blog experience can springboard your click through.
Hey very nice web site!! Man .. Excellent .. Amazing .. its a really great blog post of i enjoyed lot.thanks again for share with us.
You know your projects stand out of the herd. There is something special about them. It seems to me all of them are really brilliant!