Tips and tricks
How to test package in local development with npm
npm link method
on your angular project library, run npm run build projectname
then in Terminal, navigate on dist/projectname and run npm link
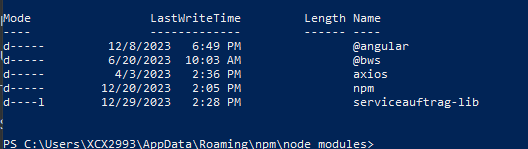
this should create a global symlink in the global npm packages folder, you can find it if you run %APPDATA% and go to npm/node_modules, then if you open it with terminal and run ls

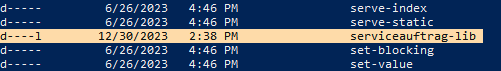
notice that l that marks a symlink
if you
npm link librarynamein your folder, then you should have the same symlink mark

npm pack method
This is an alternative to npm link. npm link but seems undeterministic to me sometimes
First go to your project folder where you have the package.json and run this command
npm run build
find the dist folder and run
npm pack
Now, right click this .tz file and copy the absolute path.
Next go to your package.json and replace your package link with
"yourpackage": "file:path_to_file.tz"